Header-Menu
Dieser Reiter hilft Ihnen, Ihr Header-Menü, also das Hauptmenü im oberen Bereich Ihres Onlineshops, nach Ihren Vorstellungen zu gestalten.
Optische Erscheinung des Menüs
Sie können das Header-Menü individuell gestalten. Als einfaches Menü, ein Menü mit Aufklappboxen für Freitext oder ein Aufklapp Menü. Es ist alles möglich. Die einzelnen Menüpunkte können Sie als freien Link angeben oder aus den Optionen Produktgruppe, statische oder dynamische Unterseite wählen.
Allgemeine Einstellungen
| Menü aufklappen per: | Ganz oben entscheiden Sie, ob die Unterkategorien des Menüs angezeigt werden sollen, wenn der Nutzer mit der Maus einen Menüeintrag überfährt (Mouse-Over) oder ob er hierzu auf den Menüpunkt klicken muss. |
| Kategoriebaum hinzufügen: | Außerdem entscheiden Sie, ob der Kategoriebaum eher am Anfang oder am Ende stehen oder überhaupt nicht angezeigt werden soll. Diese Option können Sie für die mobile und desktop Ansicht individuell treffen. |
Menüeinträge anlegen
Die Tabelle zeigt Ihnen, aus welchen Einträgen Ihr Menü aktuell besteht. Über der Tabelle sehen Sie die Position an der Sie isch befinden. Sie können die Menüpunkte in der Tabelle anklicken. Mit den hellblauen Pfeilen verändern Sie deren Anzeige-Reihenfolge im Frontend. Möchten Sie einen weiteren Eintrag hinzufügen, können Sie dies unterhalb der Tabelle tun. Wählen Sie eine dieser Optionen:
- Produktgruppe: eine bestimmte Produktgruppe aus Ihrem Shop
- statische Seite: eine feste, vorgebebene Seite (z. B. Startseite, Impressum)
- dynamische Seite: von Ihnen angelegte Unterseiten (z. B. AGB, Versandkosten)
- extern: Link zu einer beliebigen anderen Seite, ob intern oder extern; Name = Bezeichnung des Links, URL = Webadresse der Seite
Wählen Sie nun noch, ob der Menüeintrag auf Desktop-Geräten und/oder auf mobilen Endgeräten angezeigt werden soll.
Menüeinträge bearbeiten
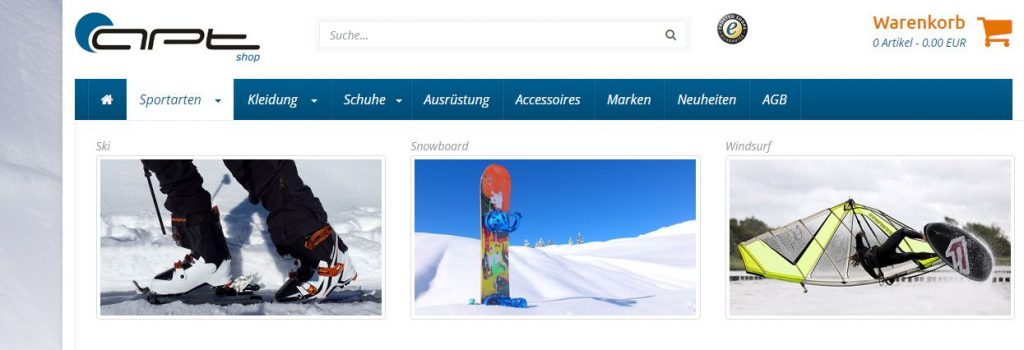
Indem Sie auf die Bezeichnung eines Menüeintrags klicken, können Sie ihn bearbeiten. Insbesondere die Bezeichnung des Links sowie das Linkziel selbst lassen sich auf diese Weise ändern, aber auch die Art der Geräte, auf denen der Menüpunkt angezeigt wird. Unterhalb dieser Einstellungen können Sie nun Menüpunkte hinzufügen, die dann darunter angeordnet werden, zum Beispiel als zweite Ebene. Möchten Sie hingegen die zweite Ebene, also den aufgeklappten Bereich des Menüs, als HTML-Box verwenden, klicken Sie auf die Option „2. Ebene als HTML-Box nutzen“. Nun erscheint ein klassischer Editor, in dem Sie beliebig Text und Bilder miteinander verknüpfen sowie HTML-Befehle einfügen können. So realisieren Sie beispielsweise aufklappende Menüs mit großen Bildern:

Sie können für die HTML box aus 3 Vorlagen auswählen. Diese sind bereits so angelegt, dass Sie auf der HTML Struktur für das Bootstrap Framework basieren und sich auch dann responsive anpassen.