Responsive Tabellen
Wenn Sie in
Unterseiten oder in der Artikelbeschreibung mit Tabellen arbeiten, so können Sie diese mit ganz einfachen Schritten optisch gestalten und auch Responsive darstellen.
Allgemeine Angaben
Das im apt-shop standardmäßig verwendete Bootstrap Framework bietet einfache Funktionen um Ihre Tabellen zu gestalten. Geben Sie dazu der Tabelle die CSS Klasse
table:
<table class="table"></table>
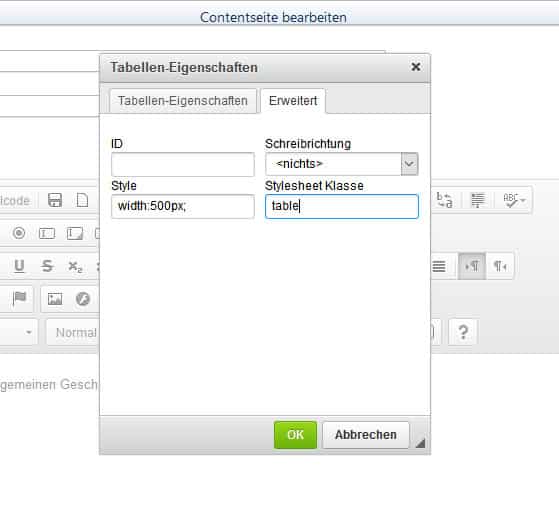
Sie können dies auch im HTML Editor machen, wenn Sie dort eine Tabelle hinzufügen/bearbeiten:

Responsive Tabellen
Wenn Sie Tabellen auch mobil optimiert darstellen wollen, dann setzen Sie einen div container mit der Klasse
table-responsive um die Tabelle:
<div class="table-responsive"> <table class="table"> ... </table></div>
gestreifte Zeilen
Möchten Sie jede 2. Zeile farblich unterlegen, so geben Sie zusätzlich die CSS Klasse
table-striped an:
<table class="table table-striped"></table>
Tabelle mit Rahmen
Möchten Sie einen Rahmen um die Tabelle/Zellen angeben, so geben Sie zusätzlich die CSS Klasse
table-bordered an:
<table class="table table-bordered"></table>
Mouseover in den Zeilen
Sollen die Zeilen beim Mouseover mit einer Hintergrundfarbe hinterlegt werden, so geben Sie zusätzlich die CSS Klasse
table-hover an:
<table class="table table-hover"></table>
Weitere Optionen
Es gibt noch weitere Optionen zur Darstellung von Tabellen:
Hier finden Sie die Informationen dazu.