In diesem Bereich nehmen Sie Einstellungen zum Layout Ihres apt-shop vor. Er basiert auf einer eigenen Template-Engine. Standardmäßig ist in Ihrem Onlineshop bereits ein Responsive-Theme auf der Basis des Bootstrap Framework installiert, das sich automatisch an verschiedene mobile Endgeräte wie Smartphones oder Tablets anpasst. Dieses können Sie nach Belieben abändern. In der Themeverwaltung können Sie die einzelnen Frontendbereiche bearbeiten.
Einführung in Templates / Designvorlagen
Ein Template ist eine Designvorlage, die unabhängig von der Grundprogrammierung der Shopfunktionen ausschließlich für die optische Erscheinung Ihres Onlineshops zuständig ist. Sie können das Template jederzeit ändern, ohne dazu in die Programmierung Ihres apt-shop eingreifen zu müssen. Sie können Ihr Template programmtechnisch ändern, wenn Sie über fortgeschrittene CSS- und HTML-Kenntnisse verfügen. Sofern Sie keine HTML-Kenntnisse besitzen, stehen Ihnen aber dennoch zahlreiche Möglichkeiten zur Gestaltung Ihres Designs offen. Mithilfe der dynamischen Themeverwaltung können Sie viele Layouteinstellungen durch die Eingabe von Parametern einstellen.
Neues Template anlegen
Möchten Sie ein neues Template anlegen, so klicken Sie neben einem bestehenden Layout auf das grüne Plus. Dadurch wird dieses in ein neues Template kopiert und Sie müssen nicht bei Null anfangen. So können Sie mehrere Themes anlegen (z. B. für unterschiedliche Saisons). Möchten Sie den Namen eines Templates ändern, klicken Sie ihn einfach an und geben Sie die neue Bezeichnung ein. Ehe Sie das Haupttheme bearbeiten, sollten Sie stets vorher eine Kopie durchführen. So können Sie das ursprüngliche Layout jederzeit wiederherstellen.
Template bearbeiten
Um ein bestehendes oder neu angelegtes Template zu bearbeiten, klicken Sie in der betreffenden Zeile auf das Stiftsymbol. Hier sollten Sie sich zunächst mit dem genauen Aufbau einer apt-shop-Seite sowie den einzelnen Themebereichen auseinandersetzen.
Die Themebereiche
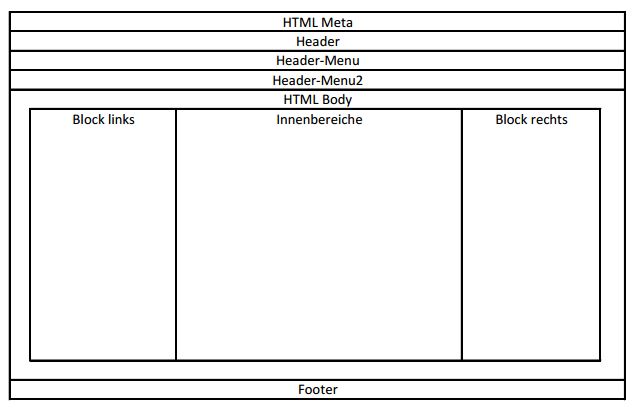
Schematisch dargestellt baut sich eine Unterseite Ihres apt-shops stets nach demselben Muster auf:

Jeden dieser Bereiche können Sie einzeln bearbeiten. Am Ende wird die fertige HTML-Seite aus diesen Bereichen „geparsed“, also zusammengesetzt. Es gibt einfache Innenbereiche (z. B. Kontaktformular), die nur aus einer Themedatei bestehen. Andere hingegen sind verschachtelt, beispielsweise Artikeldetailseiten, die sich aus zahlreichen Einzelelementen zusammensetzen. Konkret stehen Ihnen folgende Themebereiche zur Verfügung:
- Allgemein: allgemeine Grundeinstellungen, z. B. zum HTML Body, Blockcontainern und Hinweisseiten
- Header: Einstellungen für den Header, das Logo sowie das obere Menü
- Footer: Einstellungen zum Fußbereich der Website
- Menüblocks: Einstellungen zu den einzelnen Sidebars (z. B. Bestseller, Hersteller, Angebote)
- Innenbereich: Einstellungen für Unterseiten, Kontaktformular, Impressum, FAQ-Seite, Kundenlogin und Kundenaccount
- Produktansichten: Einstellungen zu den Ansichten der Artikeldetails, der Galerie sowie Listenansichten für Startseite, Suche und Produktgruppen
- Bestellvorgang: Einstellungen zu den einzelnen Schritten und Unterseiten des gesamten Bestellvorgangs vom Warenkorb bis zum Abschluss der Bestellung
Die letzte Spalte „Parameter“ zeigt Ihnen an, ob Sie vereinfachte Einstellungen über Parameter vornehmen können (= ja) oder ob Sie den Templatecode anpassen müssen (= nein). Sind Parametereingaben möglich, so wird aus ihnen automatisch ein Ihren Angaben entsprechender CSS-Code generiert, der in einer custom.css-Datei hinterlegt wird. Durch einen Klick auf die Bezeichnung des jeweiligen Bereichs in der zweiten Spalte der Tabelle gelangen Sie in den Bearbeitungsmodus des jeweiligen Bereichs.
Richtiger Umgang mit Variablen und Schleifen
Möchten Sie das Template über den HTML-Code anpassen, müssen Sie mit Variablen und Schleifen arbeiten. Sie erkennen die Variablen daran, dass sie aus Großbuchstaben bestehen und in geschweiften Klammern {} eingeschlossen sind. Schleifen hingegen beginnen mit dem String <!- BEGIN und enden mit <!- END. Dieser Abschnitt kann entweder gar nicht, einmal oder mehrmals durchlaufen werden. Solche BEGIN- und END-Zeilen befinden sich stets am Anfang der Zeile. Sie stehen für sich, dahinter folgt in der Zeile nichts mehr. Für jeden Bereich stehen verschiedene Themevariablen zur Verfügungen. Diese können global in allen Bereichen verwendbar sein (z. B. einige Variablen für den Header) oder aber auf einen bestimmten Bereich beschränkt sein (z. B. die Variablen der Artikeldetailseite).
Beispiel für eine einfache Variable
-
{SHOPNAME}
Beispiel für eine Schleife
-
<!– BEGIN mobil_code –>
-
Dieser Code wird nur mobil angezeigt.
-
<!– END mobil_code –>
Das Template bearbeiten
Im Bearbeitungsmodus des Templates stehen Ihnen verschiedene Funktionen zur Verfügung:
- Vorschau anzeigen: Wenn Sie auf die Schaltfläche „Vorschau anzeigen“ klicken, öffnet sich ein neues Fenster. In diesem können Sie das Frontend unter Einbeziehung der aktuellen Änderungen ansehen.
- Setup speichern: Mit dieser Schaltfläche sichern Sie die Eingaben, die Sie bei den Parametern getätigt haben.
- Dateicode speichern: Haben Sie den Dateicode geändert, sollten Sie ihn speichern, ehe Sie den Bearbeitungsbereich verlassen.
- eigener CSS-Code: Fügen Sie in einem neuen Fenster einen zusätzlichen, eigenen CSS-Code hinzu. Er wird durch Updates nicht überschrieben.
- Bild-Manager: Möchten Sie im gewählten Bereich ein Bild einfügen, verwenden Sie den Bild-Manager. Hier können Sie auf bestehende Grafiken zugreifen oder neue Dateien von ihrer Festplatte hochladen.
- CSS Bearbeitungs-Modus: Mit dieser Option wechseln Sie zwischen der dynamischen und der statischen Bearbeitungsweise hin und her. Sie beeinflusst die Darstellung des Codes.
Ändern Sie den HTML-Code ab, so wird bei einem Update Ihr aktueller Code nicht überschrieben, sondern eine neue, zusätzliche Version eingespielt. Sie selbst wählen im Bearbeitungsmodus, welche Version als „aktiv“ gesetzt werden soll.
Cache aktivieren
Wenn Sie die Cache-Funktion aktivieren, werden Teilbereiche im Frontend für einige Minuten gecached, um somit die Ladezeit der Seite zu optimieren. Zu den Bereichen zählen aktuell: Das Header Menü, die Details Area auf der Artikeldetailseite, sie die Crosseling Anzeige zu einzelnen Produkten, die Unterseiten, sowie die Content-Module der Startseite und im Footer. Im Reiter Cache-Einstellungen können Sie auch die einzelnen Cache-Zeiten einstellen. Beachten Sie bitte, dass Ihr Webbrowser auch über eine Cache-Funktion, ggf deaktivieren Sie diese bei der Layoutbearbeitung.
Themeoptimierung
Mit der aktivierten Themeoptimierung wird Ihr HTMl Code otimiert. Unnötige Leerzeilen werden entfernt. Sie Seite ist somit schneller für Browser erfassbar.
Agentur-Modus
Arbeiten Sie mit einer Agentur zusammen, die sich um die Anpassung Ihres Templates kümmert, können Sie in den Agentur-Modus umschalten. In diesem Fall gibt Ihnen unser Kundensupport den FTP-Zugang zu den Themedateien frei, sodass die Agentur Ihr Layout leichter bearbeiten kann.
Achtung: Sobald Sie den Agenturmodus wieder deaktivieren, werden die Änderungen an den Dateien der Themes aus den dynamisch hinterlegten Inhalten aus der Datenbank überschrieben.