Produktwidgets auf Contentseiten
Du kannst auf den Contentseiten und auch in den Produktbeschreibungen Produktwidgets einbinden. Dies geschieht über die Einbindung eines HTML Tags.

Standardcode
Klicke im Editor links oben auf Quelltext, um sich die Quelltextansicht anzeigen zu lassen. Suche nach der Position, an der das Widget erscheinen soll. Der Standardcode für ein Produktwidget lautet:
<shopcontent type="productwidget"></shopcontent>
Beispiel
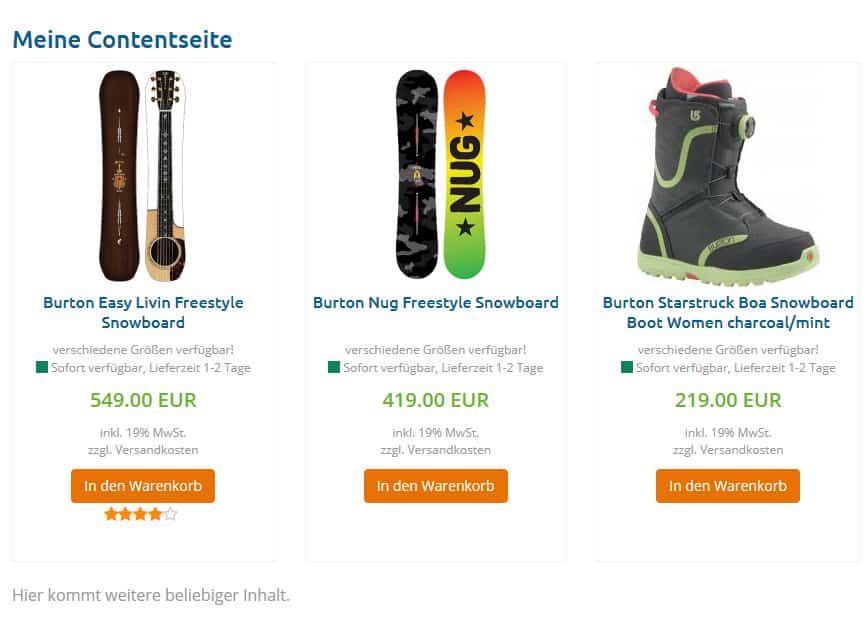
Möchtest Due ein Produktwidget anzeigen lassen, mit 3 Elementen nebeneinander in 2 Reihen, also maximal 6 Produkte und der Reihenfolge alphabetisch, dann lautet der HTMl Code wie folgt:
<shopcontent type="productwidget" items_in_row="3" max_items="3" sort_method="a-z"></shopcontent>
Verfügbare Attribute
| Attribut |
Werte |
Beschreibung |
| items_in_row |
integer (Zahl: 1, 2, 3 , 4, 6) |
Die Anzahl der Produkte nebeneinander. Wenn Sie 1 angeben wird als Template die Listenansicht gewählt, andernfalls die Gallery Ansicht. Die Anzahl muss vereinbar sein mit dem Gridsystem des HTML Frameworks. |
| max_items |
integer (Zahl) |
Die Anzahl wieviele Produkte maximal angezeigt werden. Danach richtet sich auch die Zeilenanzahl des Widgets. |
| sort_method |
a-z z-a price-asc price-desc discount sells availability newest random |
Die Reihenfolge der Ergebnisse |
| artikel_ids |
integer |
Die interne Id des Artikels, mehrere Artikel geben Sie kommagetrennt an. Wenn Sie artikel_ids setzen, dann werden manufactor_id, category_id und include_subgroups ignoriert. |
| manufactor_id |
integer |
Die interne Id des Herstellers |
| category_id |
integer |
Die interne Id der Produktgruppe |
| include_subgroups |
true|false |
Sollen die Artikel der Untergruppen mit angezeigt werden |
Tipp: Du kannst die Produktwidgets auch per URL abfragen und so z.B. per Javascript einbinden. Verwende dazu folgenden Link:
modules.php?class=ProductWidget&func=ajaxGetHtmlCode
Sie können die Parameter des Widgets einfach als GET Parameter an die URL anhängen.