Responsive Bilder
Unser Theme im Standard basiert auf dem
Framework Bootstrap. Das Bootstrap Framework übernimmt u.a. die Anzeige Ihres Shops in der Desktop- oder Mobilen-Ansicht.
Mit der Version 4.8.2.1 wird ie CSS Klasse beim Einsetzen von Bildern automatisch gesetzt! Die Style Angaben height und width werden ebenfalls automatisch entfernt. Der unten aufgeführte Vorgang entfällt somit.
Damit Bilder, die Sie hochladen über den FileManager z.B. auf
Unterseiten, der
Startseite oder vielleicht in den
Produktbeschreibungen auch sich dem Responsive Design anpassen, empfehlen wir Ihnen den Bildern die CSS Klasse
img-responsive angeben. Wie das geht, zeigen wir Ihnen hier:
CSS Klasse bei Bilder hinzufügen
Wenn Sie in einem Textfeld mit Editor ein Bild hinzuügen dann gelangen SIe in den Filemanager.

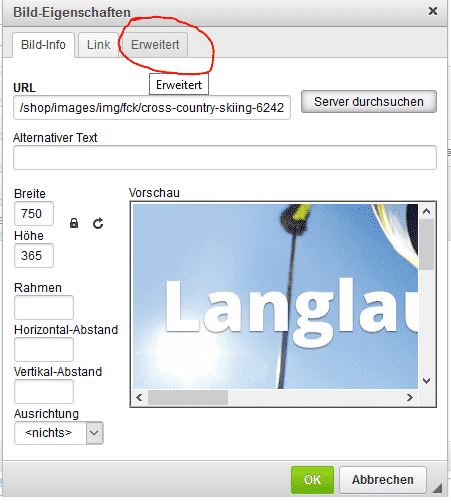
Nach dem Sie bei
Server durchsuchen Ihr Bild gewählt haben, klicken Sie auf die Registerkarte
erweitert.

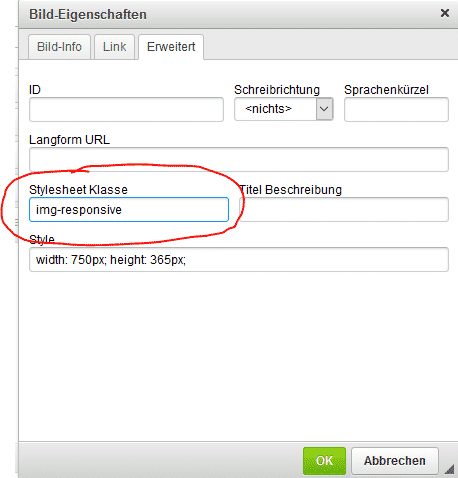
Geben Sie in dem Textfeld
Stylesheet Klasse die Bezeichnung img-responsive ein. Speichern Sie alles ab.

Das Bild wird nun responsive angezeigt. Prüfen Sie am besten in der google Search Console, ob Ihr Shop Seiten enthält, die in der mobilen Ansicht zu breit sind. Meist liegt es an Bildern, die sich nicht automatisch an die Bildschirmbreite anpassen.